Сравнение версий
Ключ
- Эта строка добавлена.
- Эта строка удалена.
- Изменено форматирование.
Расположение генератора кнопок
Интерфейс предоставляет генератор кнопок для встраивания на сайт. Для создания кнопки необходимо проделать следующие шаги:
- Открыть раздел "Инструменты"
- Перейти в "Сервисы" (открывается по умолчанию первым)
- Кликнуть по значку

| Раскрыть | ||
|---|---|---|
| ||
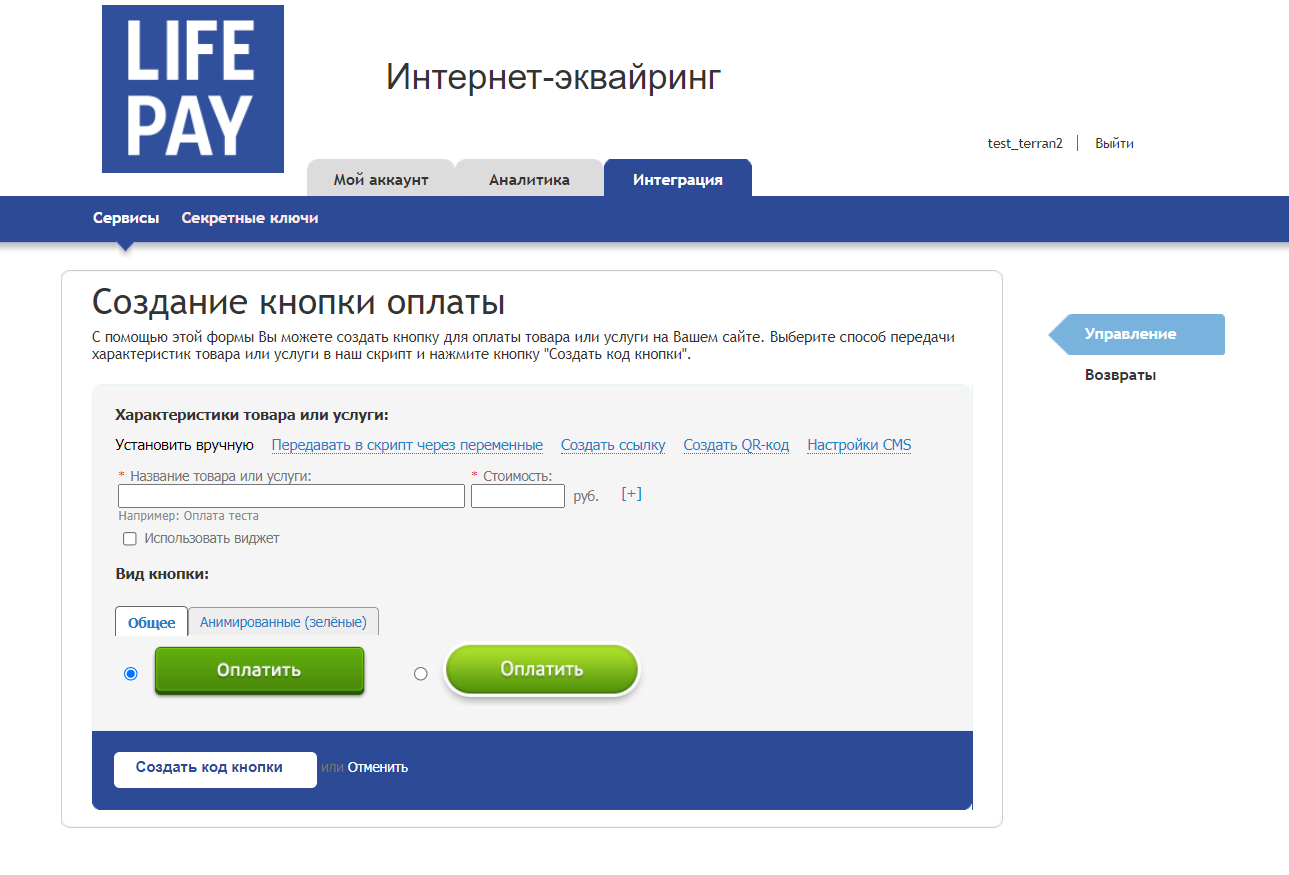
Создание кнопки оплаты
- Укажите название товара/услуги и стоимость в рублях.
- Выберите вид кнопки
- Нажмите «Создать код кнопки».
- Вставьте код на странице оплаты вашего сайта.
| Примечание | ||
|---|---|---|
| ||
Поля, отмеченные * обязательны для заполнения! |

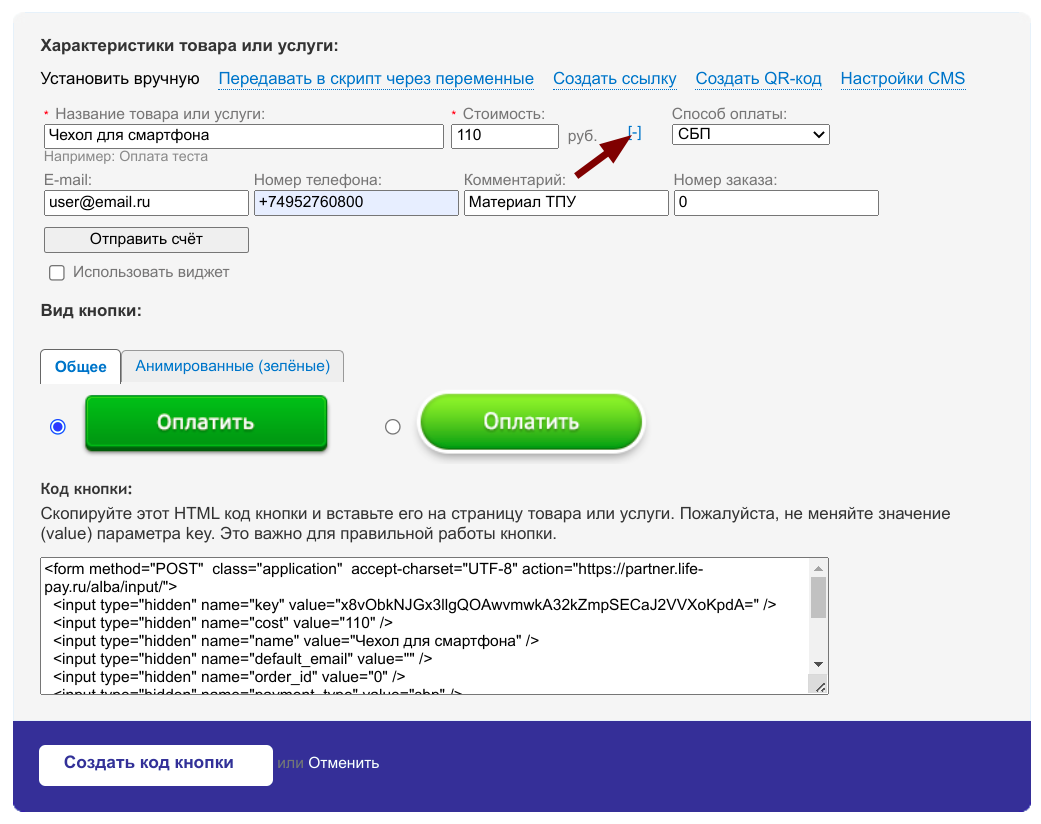
Кнопка, с явным указанием доп. параметров
Дополнительные поля (email, phone, comment, payment_type) вызываются кнопкой [+]. Так же вы можете явно указать "Способ оплаты", если вы сами решаете как именно будет расплачиваться пользователь. Т.к. "Номер заказа" не обязательное, в него можно передавать 0. После заполнения всех параметров кликните на "Создать код кнопки".
Все "Способы оплаты" описаны в разделе Доступные каналы оплаты.
 Image Added
Image Added
Кнопка, передающая товарные позиции
Если вы хотите передавать товарные позиции для фискального чека в кнопку, воспользуйтесь примером, описанным в разделе оплата по 54-ФЗ.
Кнопка, использующая проверку version 2.0
Передаются обязательные параметры, перечисленные в Формат отправки данных в запросе от партнера. Для инициирования транзакции по версии 2.0 достаточно передать:
- version
- service_id
- cost
- name
- check (рассчитывается по секретному ключу)
| Примечание | ||
|---|---|---|
| ||
| Генератор по умолчанию создаёт тег кнопки с изображением, предназначенный для работы с публичным ключом key. Если использовать его на второй версии с подписью check, то /alba/input будет расценивать его как один из параметров транзакции и подпись сходиться не будет. Избежать такого поведения можно, если заменить тег <input type="image"/> на <input type="submit"/>. |
| Блок кода | ||||
|---|---|---|---|---|
| ||||
<input type="image" id="a1lite_button" style="border: 0;" src="https://partner.life-pay.ru/gui/images/a1lite_buttons/button_small.png" value="Оплатить" /> |
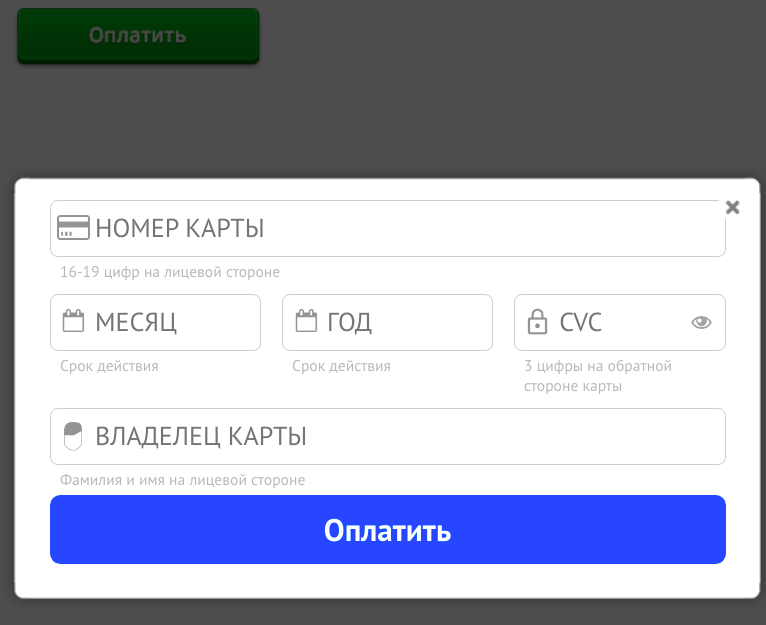
Виджет
Заполните обязательные параметры *Название товара или услуги и *Стоимость.
- Использовать виджет - чекбокс, расположенный чуть ниже обязательных полей. Отметьте его.
Сгенерированная таким образом html-форма позволит плательщикам совершать оплату, не покидая страницу магазина.
Пример представлен на скриншоте ниже. Если необходимо использовать виджет во iframe, используйте инструкцию в отдельном разделе Виджет
| Оглавление |
|---|